GoPro購入!
アクションカメラのGoPro HERO7 Blackを買ってしまった。目的は登山の動画撮影。
まだ昨年買ったばかりのデジカメ(オリンパスE-M5 markII)も使いこなせてないのにね。
しかしどうもデジカメの写真だけじゃ満足できなかった。
カメラの一枚写真は被写体や構図、天気の条件が揃えば最高の一枚になるけど、山頂からの広大な景色をどうも表現しきれない。広角レンズでも。
まだiPhoneのパノラマ撮影のほうが広大さは残せていた。
というわけで動画に手を出してみることにした。
この記事はこれからGoProを使い始めるにあたって、基本的な機能・性能のまとめ。
目次
モデル選定
GoProには2019年4月現在、4種類のモデルがある。
HERO7 Black、HERO7 Silver、HERO7 White、Fusion。
比較は下記サイトがシンプルにまとまっていた。
www.rentio.jp
自分が買ったのはHERO7 Black(一番お高い!)。
なぜかというと、HyperSmoothという手振れ補正がなにやらすごいらしいから。
yamachikei.com
こういう明らかに他とは違う!という機能を売りにされると、ついつい手をだしちゃう。
まだ試してないけど、無駄な投資ではなかったことを願います…。
撮影モード
GoProは動画撮影だけでなく静止画(写真)も撮影でき、さらにそれぞれが細かいモードに分かれる。
主なモードは下記。
- 動画:一般的な動画撮影。MP4。720p~4K、24~240fps (解像度ごとに制限有り)。
- 写真:一般的な静止画撮影。RAW+JPEG。12Mpixel。焦点距離は不明(HERO6で15mm(35mm換算)だったらしい)。
- タイムラプス:一定間隔で静止画を撮影。長時間動画を高速再生したような機能。
- TimeWarp:タイムラプス+Hypersmooth。定点観測が前提のタイムラプスに対し、移動しながらタイムラプス撮影ができる。
- ナイトラプス:タイムラプスの夜景モード。シャッタースピードを長くしている?
タイムラプスとTimeWarpの比較は下記サイトに動画があった。
ogawadan.com
性能
どのモードなら何分撮影できるのか。バッテリーは持つのか。調べてみた。
撮影容量
自分でもちょっと試してみた。すべて5分撮影。
| 撮影モード | 画質 | 使用バッテリ | 動画容量 |
| 動画 | 1080p60 | 5% | 1GB |
| 動画 | 4K60 | 7% | 2GB |
| TimeWarp | 1080p5x | 4% | 400MB |
上述の参考サイト情報も含め、主なモードをまとめると下記。
(SDカードは64GBを前提)
| 撮影モード | 画質 | 撮影可能時間(バッテリ) | 撮影可能時間(容量) |
| 動画 | 1080p60 | 約90分 | 約2時間30分 |
| 動画 | 4K60 | 約50分 | 約1時間30分 |
| TimeWarp | 1080p5x | 約110分(*) | 約6時間15分(*) |
(*)自分のお試し結果から換算
結局バッテリーがネックになるのね。
2時間もたないなら登山の開始から終了まで全て記録というわけにはいかないな、残念。
道中はTimeWarpで1時間ほど要所を撮りつつ、山頂では1080p60動画で撮影って感じになるのかな。
モバイルバッテリーで充電しながら使えばもうちょい長持ちできるけど。
ついでにタイムラプスの倍速推奨値メモ。
| 2x-5x | 景色の良い道路での運転 |
| 10x | ハイキングや探検 |
| 15x-30x | ランニングやマウンテンバイク |
アクセサリ
取り付けはザックのショルダーにPeak Designで取り付ける選択肢一択。
デジカメ用にキャプチャーV3は持っていたので、GoPro用にPOVキットを追加購入。
そのほか、液晶フィルムとマイクロSDカード64GBを適当に安物で購入。特に不満はなかった。
操作方法メモ
設定画面:画面を上から下にスワイプ
撮影モード変更:画面を左右にスワイプ
記録動画の再生:画面を下から上にスワイプ
山岳保険選び
年度も変わり暖かくなってきたので、今年度の登山に向けて山岳保険を選ぶ。
まず何に対する保険が必要か。
高額なものを対象とすると、
- 死亡保険(葬式代とか)
- 手術、入院
- 個人賠償責任(他人への損害)
- 遭難捜索(ヘリ捜索)
逆に自分で支払いを覚悟するものは、
- 携行品損害
- 救援者費用(親族による救助費用)
こんなとこか。
保険の形態としては、
- 登りまくるつもりだから年間契約
- そこまで危険なことはしないが、冬山も挑戦してみたいから山岳登攀(アイゼン、ピッケル使用)有り
いくつか候補を調べてみる。
ココヘリ
- 初年度6650円
- ヘリ捜索特化、捜索用発信機貸与、3フライト=9時間まで無料
- 個人賠償責任、携行品損害も有り
- ヘリでの捜索が必要な滑落、道迷いに有効だけど、自分はそこまでの登山じゃないかな。
- ちなみに民間ヘリの捜索費用は1時間50万円らしい
レスキュー費用保険
- 捜索、救助特化。原因等は一切問わないと言ってる
- 年間4000円。
- その他の保証は一切無し
山岳保険で注意すべきは、「救援者費用保証」は親族による捜索費用の保証、「遭難捜索費用保証」は民間によるヘリ等の捜索費用の保証。
あと、道迷いや高山病等の病気による捜索が対象になるか。対象が登山なのか登攀(アイゼン、ピッケル等の使用)なのかという制限があるか。
[Ref]
「救援者費用等補償特約」では山岳保険に不十分かも!? 知らないと損する山岳保険の選び方 YAMAYA - ヤマケイオンライン / 山と渓谷社
「遭難捜索費用特約」でカバーできること・できないこと 知らないと損する山岳保険の選び方 YAMAYA - ヤマケイオンライン / 山と渓谷社
こう考えると、登山なら何でも保証するよと対象が明確な保険を選ぶのが良いかもしれない。
jROがメジャーな気がするが、後払いもなく遭難原因も問わないと明記しているレスキュー費用保険がシンプルで良いかな。これにしちゃおう。
登山用カメラ選び

昨年の秋からヤマノススメというアニメにハマり登山を始めた。
登山の何が面白いって、恐らく邪道なんだろうけど、山頂の綺麗な景色でも登頂したときの達成感でもなく、装備を買い揃えて便利さを楽しむことなんだよね!RPGで例えると最初から最強装備でプレイしちゃう感じ。
おかげでかつてないほど散財した年になったけど…。
で、登山装備としては必須品ではないけど、カメラも買うことにした。最初は興味もなくてiPhone Xで撮っていたが、以下の点が不満だった。
- 画角が足りない(目で見た広大感が表現できない)
- よく見ると油絵のようなべったりした画像になる(特に山肌の木々。恐らくiPhoneが画像処理時に鮮明さを上げている代償?)

というわけで、登山に適したカメラ選びをしたので、以下まとめ。
目次
選定基準
登山用カメラを選ぶにあたり、以下を選定基準とした。
- 被写体は稜線など風景がメイン。
- 適切な広角レンズが選べること。
- 撮った写真の閲覧環境は4KモニタかiPad Pro。
- なるべく軽量でコンパクトであること。
被写体
登山中もしくは山頂での広大な景色を記録に残したいのがもともとの目的。そのため動体へのオートフォーカス性能は特に必要ない。後々はテント泊での星空撮影とかもしたいな。
広角レンズ
玄人っぽい人が言うには、カメラの性能は本体ではなくレンズで決まるとのこと!なので購入前から目的の広角レンズは狙いを定めておく。ミラーレスに参入したばかりのメーカーだとレンズの種類も少なそうだしね。
閲覧環境
写真の閲覧はPCの4KモニターかiPad Pro 10.5インチを想定。印刷はしないと思う…けど登山家みたいに壁に飾るのはちょっと憧れるな。
各モニタの解像度を確認すると、
カメラの最大画素数が4:3のアスペクト比だとすると(マイクロフォーサーズ)、最も多くの画像数を必要とする4Kモニタを4:3で換算すると、3840x2880=約1100万画素。同様に3:2だとすると(フルサイズ/APS-C)、3840x2560=約980万画素。この総画素数があれば4Kモニタでも劣化なく画像が見られる!
軽量でコンパクト
山に持っていけるものはザックの大きさ・体力の観点からも軽量小型が必須!一眼レフでなくミラーレスは当然として、センサーサイズは悩みどころだ。店頭で色々持ってみた感じ、本体とレンズ合わせて1kgは切りたいところ。
カメラの候補
色々調べてみた結果、カメラ(+レンズ)の候補としては下記となった。
- OLYMPUS OM-D E-M5 markⅡ(+M.ZUIKO DIGITAL ED 12-40mm F2.8 PRO)
- SONY α6000(+Vario-Tessar T* E 16-70mm F4 ZA OSS)
- Canon EOS kiss M(+EF-M15-45mm F3.5-6.3 IS STM)
- SONY RX100Ⅲ(+24-70mm F1.8-2.8)
| 比較項目 | E-M5 markⅡ | α6000 | kiss M | RX100Ⅲ |
|---|---|---|---|---|
| センサーサイズ | マイクロフォーサーズ | APS-C | APS-C | 1.0型 |
|
カメラ有効画素数 (記録画像サイズ) |
1605万 (4608x3456) |
約2430万 (6000x4000) |
約2410万 (6000x4000) |
約2010万 (5472x3648) |
|
重量(本体のみ、電池等含む) |
約469g | 約344g | 約390g |
約290g (レンズ含む) |
選定結果!
結果、SONYのα6000(+E PZ 16-50mm F3.5-5.6 OSS)の標準セットをまず買ってみた。Amazonの中古で4万円!そしてすぐ売ることとなった!!
何故売ることとなったかと言うと、
- 標準キットレンズの性能が悪く、画像端の結像が悪い
- イメージセンサーが汚れまくりで、夜空など撮影するとゴミが写る


レンズはツァイスに買い替えれば改善するかもしれないが、イメージセンサーの汚れはいかんともし難い。ブロワーで吹いてもダメだし、メーカー修理に出すと5千円以上かかる上に直る保証もない。
ミラーレスの使い勝手はわかったから、いっそ丸ごと買い替えるか!ということで2台目を購入。OLYMPUS OM-D E-M5 markⅡ+M.ZUIKO DIGITAL ED 12-40mm F2.8 PROである。α6000のときと違い、レンズが上位モデルなので画像端の結像もしっかりしていて、今のところは満足…というかカメラの腕自体がなさすぎて正当な評価が出来ないんだけどね。まずは初心者らしく練習あるのみです。

ちなみに1台目のSONY α6000はカメラのキタムラで2万円で売れました。まずまずの値段で売れて良かった。
まとめ
登山用カメラの選定結果としては、ネットの評判を見ても無難なところに落ち着いたといったところだろう。
今後はカメラのパラメータを勉強して記事にしていくつもりです!
そしてフルサイズのSONY α7RⅢが追加で欲しい…(浮気性)
Swiftで画像アプリ(その9)〜画像の拡大縮小
画像をピンチイン/アウト、ダブルタップして拡大/縮小できるようにする。
まずはSubViewControllerにおける構成を変更する。
ViewController上に置いていたImageViewは一度削除。
ScrollViewを新たに設置し、その上にaddSubViewでImageViewをのせる進め方にする。
Main.storyboardからImageViewを削除。SubViewController.swiftからも@IBOutletのImageViewの記述を削除。
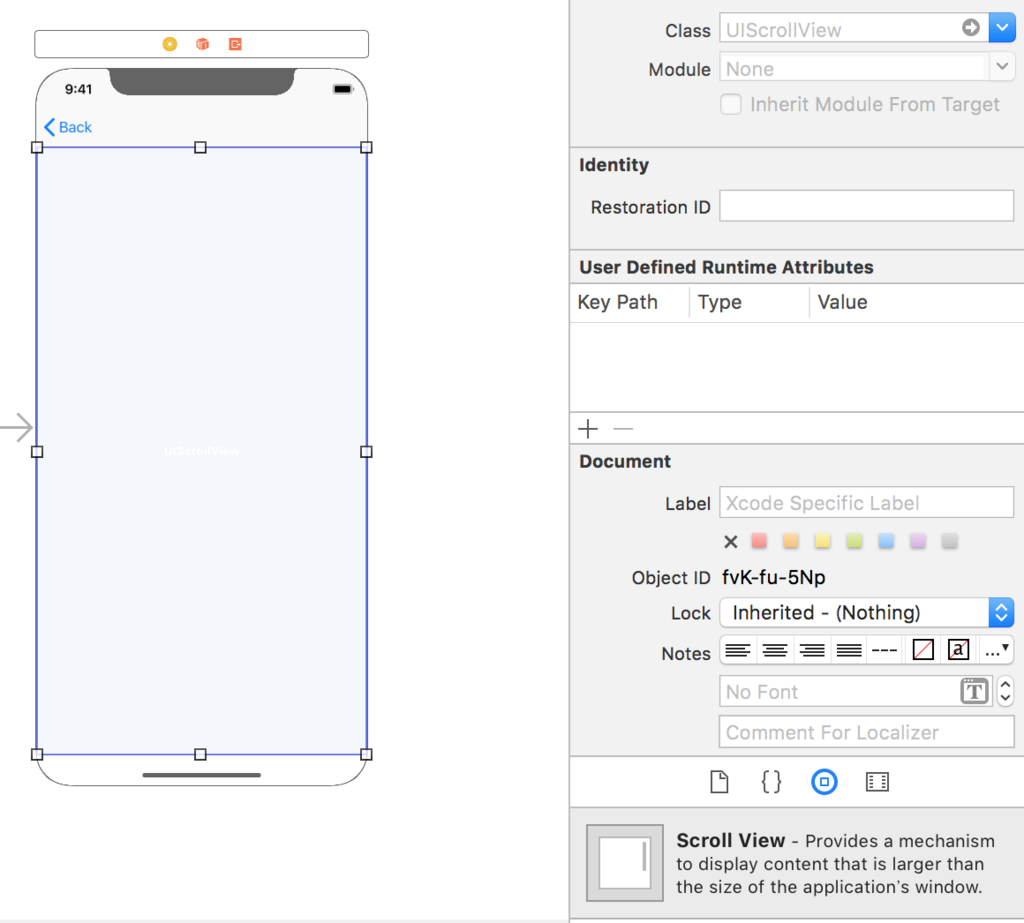
Main.storyboardでSubView上にScrollViewを追加。

SubViewControllerのクラスにUIScrollViewDelegeteを追記し、ScrollViewとOutlet接続する。

あとは下記の参考サイトに記載のとおり、addSubviewでImageViewを追加し、必要なコードを書いていくだけ。
【Swift 3】UICollectionViewのセル上に乗せた画像をピンチで拡大する【UICollectionView】 | うるおいらんど
import UIKit
class SubViewController: UIViewController, UIScrollViewDelegate {
@IBOutlet weak var scrollView: UIScrollView!
var selectedImg: UIImage!
var imageView:UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// デリゲートを設定
scrollView.delegate = self
// 最大・最小の大きさを決める
scrollView.maximumZoomScale = 4.0
scrollView.minimumZoomScale = 1.0
// imageViewを生成
imageView = UIImageView()
imageView.frame = CGRect(x:0,y:0,width:view.frame.width,height:view.frame.height)
scrollView.addSubview(imageView)
// imageViewにセグエで飛ばされてきた画像を設定
imageView.image = selectedImg
imageView.contentMode = UIViewContentMode.scaleAspectFit
// ダブルタップ対応
let doubleTap = UITapGestureRecognizer(target:self,action:#selector(SubViewController.doubleTap(gesture:)))
doubleTap.numberOfTapsRequired = 2
imageView.isUserInteractionEnabled = true
imageView.addGestureRecognizer(doubleTap)
}
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return self.imageView
}
func scrollViewDidZoom(_ scrollView: UIScrollView) {
print("end zoom")
}
func scrollViewWillBeginZooming(_ scrollView: UIScrollView, with view: UIView?) {
print("start zoom")
}
@objc func doubleTap(gesture:UITapGestureRecognizer) -> Void {
if(self.scrollView.zoomScale < 3){
let newScale:CGFloat = self.scrollView.zoomScale*3
let zoomRect:CGRect = self.zoomForScale(scale:newScale, center:gesture.location(in:gesture.view))
self.scrollView.zoom(to:zoomRect, animated: true)
} else {
self.scrollView.setZoomScale(1.0, animated: true)
}
}
func zoomForScale(scale:CGFloat, center: CGPoint) -> CGRect{
var zoomRect: CGRect = CGRect()
zoomRect.size.height = self.scrollView.frame.size.height / scale
zoomRect.size.width = self.scrollView.frame.size.width / scale
zoomRect.origin.x = center.x - zoomRect.size.width / 2.0
zoomRect.origin.y = center.y - zoomRect.size.height / 2.0
return zoomRect
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
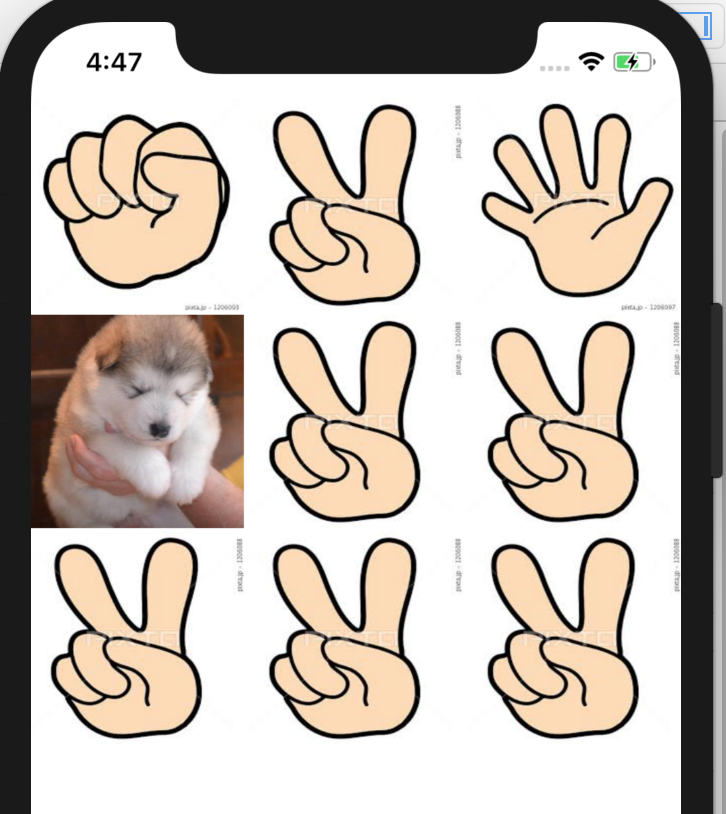
ダブルタップやピンチ操作で拡大・縮小が確認できる。
ちなみにシミュレータ上でのピンチ操作はoptionを押しながらドラッグでした。

MyPicApp-008
Swiftで画像アプリ(その8)〜画面遷移2
前回、サムネイルをタップして画像表示シーンに移る仕組みを実装したので、今回はそこからサムネ一覧に戻る実装。
Main.StoryboardでViewControllerを選択し、メニューバーからEditer - Embed In -
Navigation Controllerを選択する。
Navigation
Controllerが左に追加され、ViewControllerの画面の上にナビゲーションバーが追加される。

次に、ViewControllerとSubViewControllerを接続するセグエを選択し、右パネルのAttributesインスペクタのKindをShowにする。
すると遷移先のSubViewControllerにもナビゲーションバーが表示され、Backボタンも自動で作成される。



MyPicApp-007
PLC(コンセントでLAN)を試す
電源コンセントでLANを構築できるPLCを試してみた。
製品はPLCアダプタとしてはAmazonで多分一番売れてるTP-Link WiFi 中継機 PLCアダプター TL-WPA4220というやつ。
構成は下記。
光回線 ~ 終端装置 ~ Buffalo安物無線ルータ ~ PLC親機 == PLC子機 -- iPad mini
~はLAN、==はコンセント(電力線)、--は無線LAN
結果としては、驚くべきことに、無線ルータと直接通信するのとほとんど変わらない速度だった!
無線ルータと直接通信の場合は、インターネットからの下り:55Mbps、上り:45Mbps程度。
一方、PLCを経由した場合でも、下り:45~55Mbps、上り:35Mbps~45Mbpsと若干低下するバラツキがあるもののほぼ変わらず。
そしてさらに驚くことに、コンセントに直接ではなく延長や分岐の電源タップに親機・子機を刺してもほぼ速度は変わらなかった!
これは無線が届かないところには便利そうだな。最近は無線のメッシュネットワーク製品が増えてるみたいだけど、こっちのほうがいいんでない?
来週実家に帰って1階から2階へのPLCを試す。これがうまく行けば最高だ!
PLCの仕組みとしては下記のサイトにあるように、電力の低周波(東日本:50Hz)にLANの4~28MHz高周波を乗せて情報を送るようだ。
PLCでケーブルだらけのLANにさようなら (2/5):5分でネットがわかるシリーズ(8) - @IT
Swiftで画像アプリ(その7)〜画面遷移
サムネ一覧画面から画像をクリックすると一枚の画像表示画面に遷移する仕組を作る。
参考サイトは下記。
[iPhone] UICollectionView セルの選択と画面遷移
まずMain.storyboardでView Controllerを新しく追加。Collection Viewの隣に配置する。
View Controllerに対応するClassを作る。メニュー - File - New - File... - iOS - Swift File 「SubViewController.swift」
Main.storyboardのView ControllerのプロパティからClassをSubViewControllerに設定する。

次にsegueを設定する。元のView Controller Sceneの上部左のアイコンを右クリックし、manualの+を掴んでSub View Controller Sceneに持って行く、Present Modallyを選択。
できた矢印segueをクリックし、プロパティからIdentifierにtoSubViewControllerを設定。

Sub ViewにImage Viewを追加し領域全体に広げる。
SubViewController.swiftに下記コードを記載。
class SubViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
var selectedImg: UIImage!
override func viewDidLoad() {
super.viewDidLoad()
imageView.image = selectedImg
imageView.contentMode = UIViewContentMode.scaleAspectFit
}
遷移元のsegue設定のコードを書く。
class ViewController: UIViewController, UICollectionViewDataSource, UICollectionViewDelegate, UICollectionViewDelegateFlowLayout {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
collectionView.delegate = self
}
var selectedImage : UIImage?
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath){
selectedImage = UIImage(named: photos[indexPath.row])
if selectedImage != nil {
performSegue(withIdentifier: "toSubViewController", sender: nil)
}
}
override func prepare(for segue: UIStoryboardSegue, sender: Any!){
if (segue.identifier == "toSubViewController"){
let subVC: SubViewController = (segue.destination as? SubViewController)!
subVC.selectedImg = selectedImage
}
}
}
これで画像クリックで遷移される。


MyPicApp-006